Centro de Ayuda
Conecta Visual Studio Code a cPanel mediante SSH

Conectar Visual Studio Code a tu servicio en cPanel es una tarea sencilla utilizando el Plugin Remote SSH.
Si aún no haz instalado este útil Plugin en VSC, lo único que debes hacer es ir al último ícono del lado izquierdo (Extensions) o presionar Ctrl + Shift + X y buscar "Remote - SSH".
Una vez instalado el Plugin podrás seguir con este manual.
Creación de una llave de conexión desde Windows
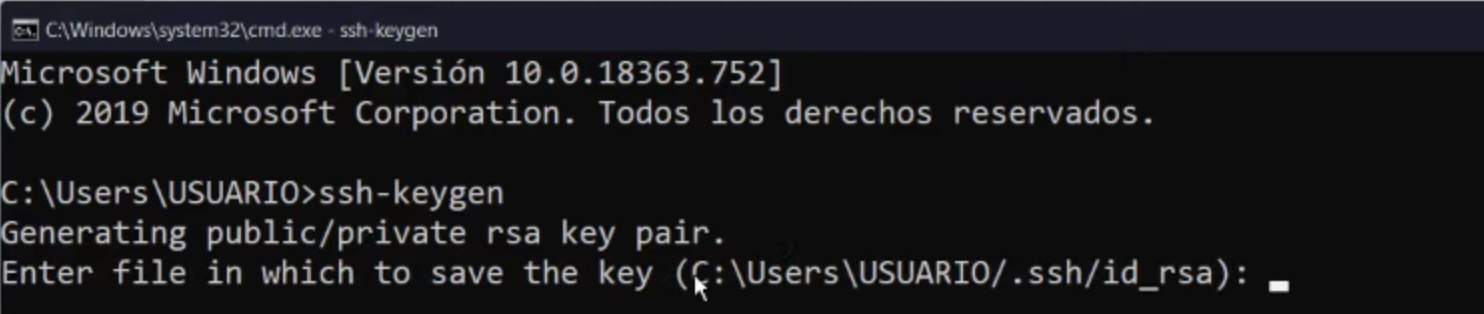
Para comenzar, deberás abrir tu terminal en tu computadora (CMD), escribiendo "ssh-keygen"

Se te solicitará el nombre de la llave. Puedes poner el nombre que tu quieras.
Posteriormente, deberás poner una "contraseña" o passphrase 2 veces. Nuestra recomendación es no colocar ninguna y presionar enter dos veces.
Puedes ir al directorio en "C:\Users\TU_USUARIO\.ssh", donde te podrás dar cuenta que se crearon dos archivos (tu llave pública y tu llave privada).
Por último, abre ambos archivos con cualquier editor de texto y copiaremos el contenido... ¡vamos a cPanel!
Importar llave en cPanel
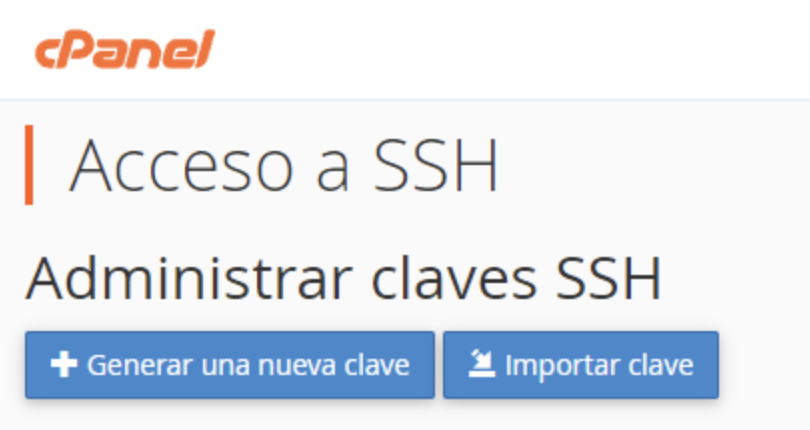
Ahora ve a cPanel a la opción "Acceso a SSH" y posteriormente a "Administrar claves SSH". Haz Clic en el botón "Importar clave"

Elige el mismo nombre que asignaste desde tu línea de comandos en CMD e importa la llave privada y llave pública copiando y pegando el texto (la llave pública tiene una extensión .pub).
Por último, dentro del apartado de llaves públicas, deberás dar clic en "Administrar" y dentro, en el botón "Authorize".
Estás listo para conectarte.
Genera llave en cPanel
Ingresa a cPanel y en el buscador escribe "SSH" y posteriormente haz clic en el botón "Manage SSH Keys"
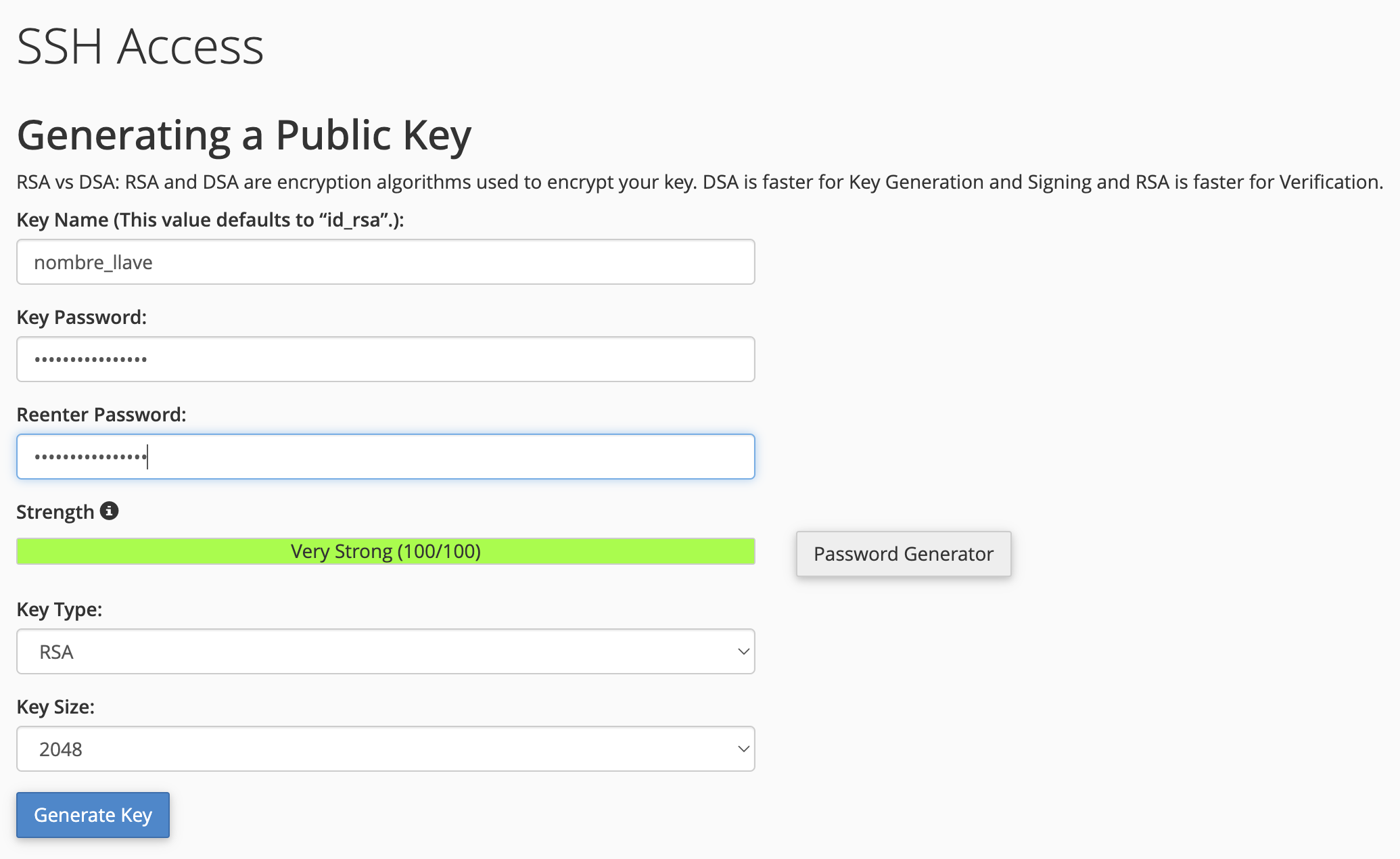
Haz clic en el botón "+ Generate a new key" y rellena el formulario:
- Dale un nombre a tu llave
- Asigna una contraseña
- Haz clic en "Generate Key"

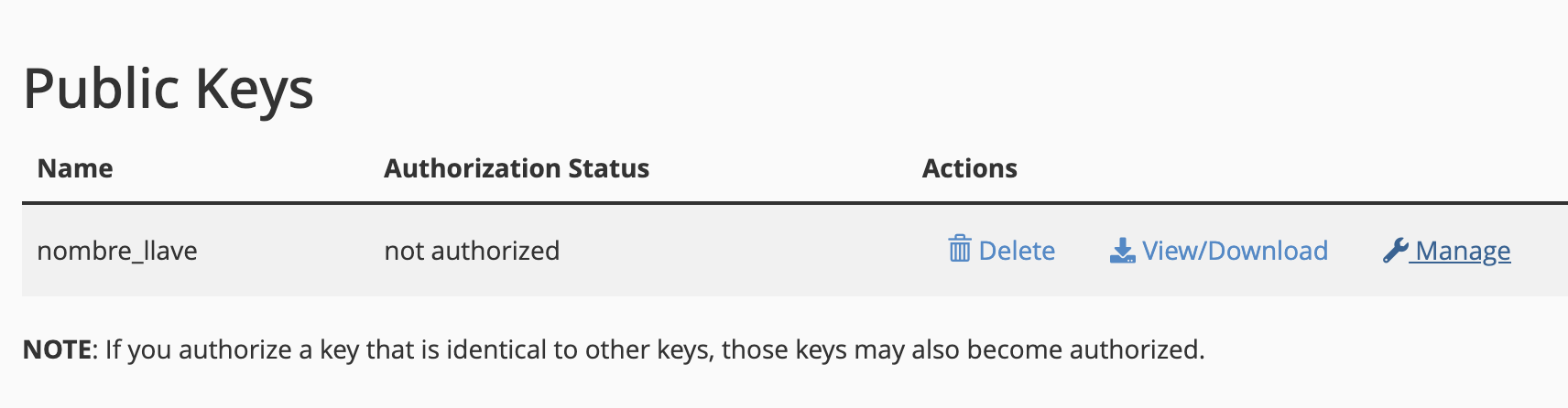
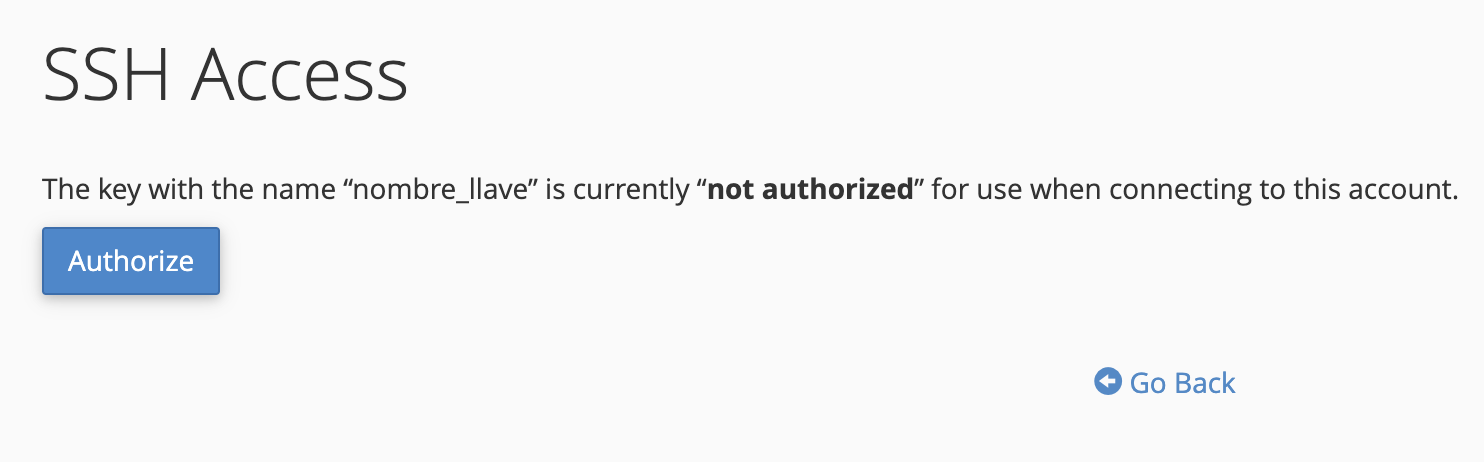
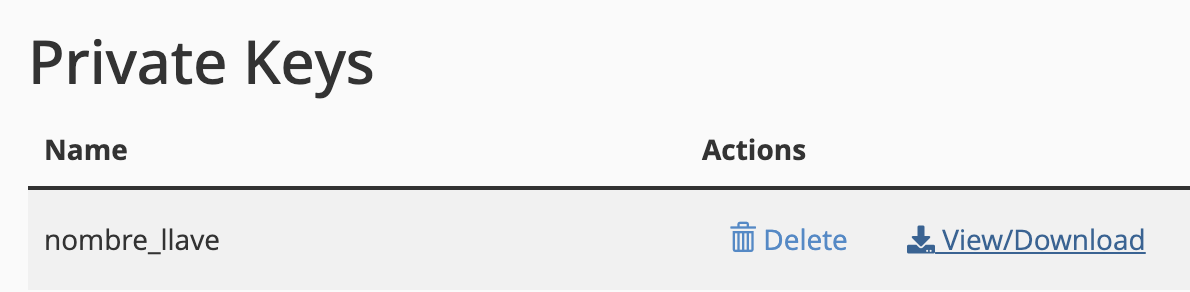
- Haz clic en "Manage", para autorizar la llave y luego selecciona: Authorize


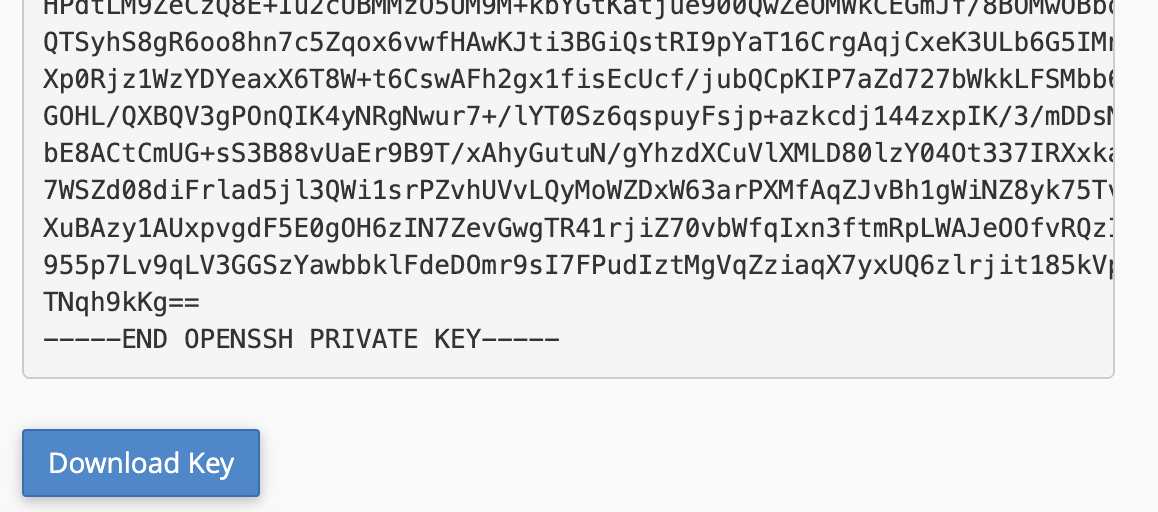
- Ingresa a "View/Download" y descarga la llave con el botón "Download"


- Guarda el archivo en una carpeta para almacenarla permanentemente
Conecta Visual Studio Code en Windows
Abre VS Code y presiona F1. Ve a la opción "Remote-SSH: Open SSH Configuration File" y escribe las siguientes líneas: Host tudominioregistrado.com
HostName tudominioregistrado.com
User tu_usuario_cpanel
IdentityFile [ruta_completa_a_llave]
Conecta Visual Studio Code en Mac
- Haz clic derecho en tu archivo descargado y presiona "option" para seleccionar: "copiar como ruta de acceso"
- ingresa a tu terminal y escribe lo siguiente:
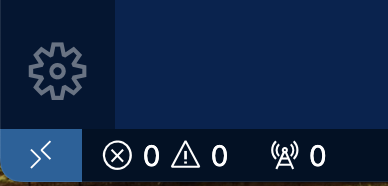
chmod 0700 [ruta_completa_llave] - Ingresa a VS Code y haz clic en el símbolo que se encuentra en la parte inferior izquierda que tiene aspecto de "><"

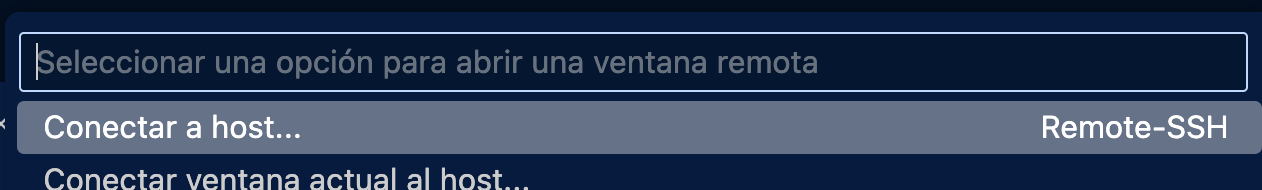
- Selecciona "Conectar a host", en las opciones que aparecerán en la parte superior central y selecciona "/Users/User/.ssh/config"

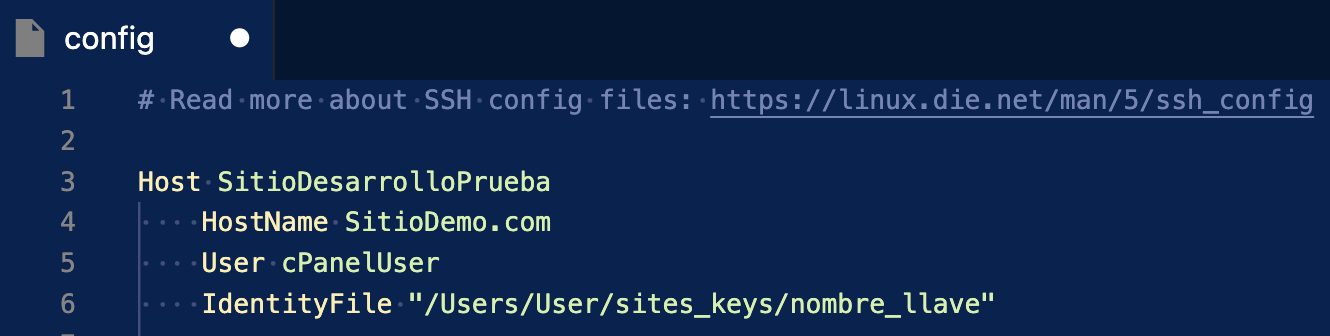
- Ingresa el siguiente texto y guarda los cambios
Host SitioDesarrolloPruebaHostName SitioDemo.comUser cPanelUserIdentityFile "[ruta_completa_llave]"
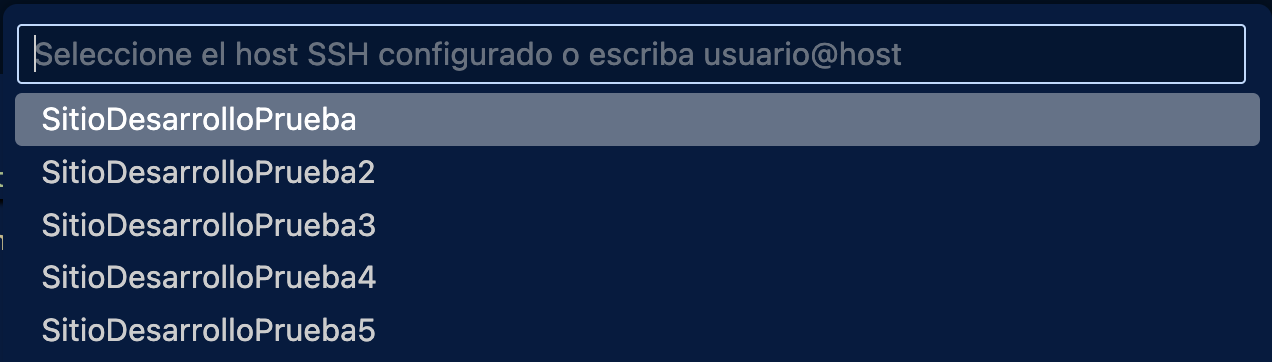
- Repite el paso 3, selecciona "Conectar a host..." y elige el host que acabas de crear. Te pedirá la contraseña que colocaste en cPanel al crear la llave